Warum und wie Sie renderblockierende Ressourcen einfach beseitigen können

-
- Was sind renderblockierende Ressourcen?
- Warum sollten Sie renderblockierende Ressourcen eliminieren?
- Wie identifizieren Sie renderblockierende Ressourcen auf Ihrer Website?
- Wie man renderblockierende Ressourcen eliminiert
- Wie man renderblockierende Ressourcen in WordPress mit dem SiteGround Speed Optimizer reduziert
- So reduzieren Sie Render-Blocking-Ressourcen in WordPress mit dem
- Checkliste zur Beseitigung von renderblockierenden Ressourcen
Dieser Artikel wurde ursprünglich am 28. März 2022 von Cal Evans verfasst und veröffentlicht. Er wurde am 20. März 2025 aktualisiert, um die neuesten Entwicklungen in den Techniken zur Beseitigung renderblockierender Ressourcen widerzuspiegeln.
In den frühen Tagen des Internets wurden die ersten Webseiten in einer vereinfachten Version von XML namens HTML erstellt. Weiß mit schwarzem Text. Wenn Sie einen Satz mit einer blauen Unterstreichung sahen, wussten Sie, dass Sie darauf klicken konnten. Wenn er lila war, wussten Sie, dass Sie bereits darauf geklickt hatten.
Das Leben war einfach.
Heutzutage ist HTML normalerweise der kleinste Teil einer Webseite. Wenn ein Browser eine Seite anfordert, erhält er das HTML, muss es jedoch aufteilen und die anderen Ressourcen herunterladen.
- CSS
- JavaScript
- Bilder
- Schriftarten
- …und andere externe Dateien, die für die Benutzererfahrung benötigt werden
Nicht alle Ressourcen sind gleich. Einige Ressourcen, die geladen werden müssen, können tatsächlich die Anzeige der Webseite verlangsamen.
Diese Ressourcen werden als „Render-Blocking-Ressourcen“ bezeichnet, und dieser Artikel zeigt Ihnen einige Taktiken, mit denen Sie die Anzahl der Render-Blocking-Ressourcen auf Ihrer Website reduzieren können, und wie Sie diese manuell oder mit dem SiteGround Speed Optimizer Plugin anwenden können.
Was sind renderblockierende Ressourcen?
„Rendern“ ist der technische Begriff für „Anzeigen“. In diesem Artikel meinen wir mit „Rendern“ den Prozess der Anzeige Ihrer Website auf einem Bildschirm.
Jede Ressource, die in Ihre Website geladen wird, hat das Potenzial, eine renderblockierende Ressource zu sein. Dazu gehören:
- Große Bilder
- JavaScript-Code, der im <head> Ihrer Seite ausgeführt werden muss
- Großes CSS, das Ihre Seite nicht anzeigen kann, bis es vollständig geladen ist
- Jede Ressource von einer anderen Website, die langsamer ist als Ihre
- Plugins, die jeweils ihre eigenen CSS- und JavaScript-Dateien haben
Kurz gesagt, alles, was Sie in Ihrem HTML zum Laden haben, ist potenziell eine renderblockierende Ressource.
Warum sollten Sie renderblockierende Ressourcen eliminieren?
Wenn ein Besucher auf Ihrer Website landet, möchte sein Browser ihm die Seite so schnell wie möglich anzeigen. Aber wenn es zu viele renderblockierende Ressourcen gibt, muss der Browser bremsen und warten, bis diese Dateien heruntergeladen und verarbeitet sind, bevor er etwas Nützliches anzeigen kann.
Dies führt zu dem, was wir als „langsamen First Paint“ bezeichnen – diese unangenehme Pause, in der Benutzer auf eine leere oder halb geladene Seite starren. Nicht ideal, oder?
Hier ist, warum es wichtig ist:
- Bessere Benutzererfahrung – Schnell ladende Seiten wirken glatt und ausgefeilt. Eine langsam ladende Seite hingegen kann Besucher frustrieren und dazu führen, dass sie die Seite verlassen, bevor sie überhaupt Ihren Inhalt sehen.
- Verbesserte SEO – Google und andere Suchmaschinen betrachten die Seitengeschwindigkeit als einen wichtigen Ranking-Faktor. Wenn Ihre Seiten aufgrund von renderblockierenden Ressourcen langsam sind, wird dies Ihre Position in den Suchergebnissen beeinträchtigen.
- Höhere Konversionen – Egal, ob Sie einen Online-Shop, einen Blog oder eine Portfolio-Seite betreiben, schneller ladende Seiten bedeuten oft höhere Konversionsraten. Eine schnelle Seite hilft, die Menschen zu halten.
- Effizientere Ressourcennutzung – Durch die Eliminierung unnötiger oder schlecht optimierter Assets werden die Bandbreitennutzung und die Serverlast reduziert, wodurch Sie Geld sparen und die Belastung Ihrer Hosting-Umgebung verringern können.
Mit Interaction to Next Paint (INP), das First Input Delay (FID) als Core Web Vitals-Metrik ersetzt, ist es noch wichtiger, renderblockierende Ressourcen zu reduzieren.
Die Optimierung, wie schnell Benutzer mit Ihrer Seite interagieren können, verbessert nicht nur die wahrgenommene Leistung, sondern wirkt sich auch positiv auf Ihre Web-Vitals-Bewertung aus.
Letztendlich sollte Ihre Website etwas schnell und klar kommunizieren. Renderblockierende Ressourcen stehen dem im Weg, da sie den Zeitpunkt verzögern, an dem Besucher tatsächlich mit Ihren Inhalten interagieren können.
Jetzt, da Sie das „Warum“ kennen, lassen Sie uns darauf eingehen, wie Sie diese Langsamkeiten erkennen und den Ladeprozess Ihrer Website optimieren können.
Wie identifizieren Sie renderblockierende Ressourcen auf Ihrer Website?
Es gibt zahlreiche Tools, mit denen Sie die Ladezeiten Ihrer Website ermitteln können. Wir empfehlen diese Optionen zur Identifizierung von renderblockierenden Ressourcen:
Verwendung von Browser DevTools
Dies ist eines der Tools, das Ihnen eine „Wasserfall“-Ansicht zeigt, wie eine Seite lädt. Alle modernen Browser enthalten diese Funktion.
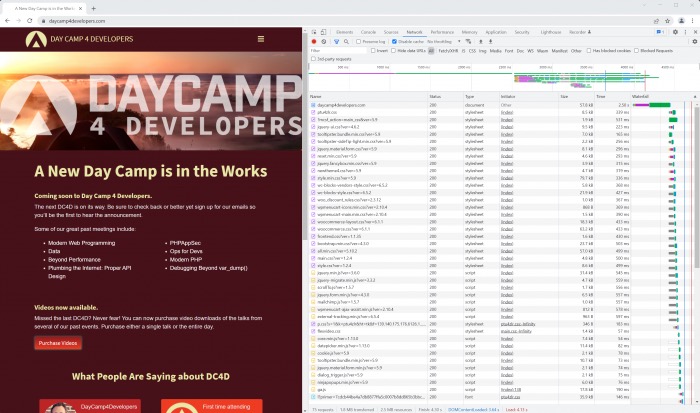
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle Ihrer Seite, wählen Sie „Prüfen“ und gehen Sie dann zur Registerkarte „Netzwerk“.
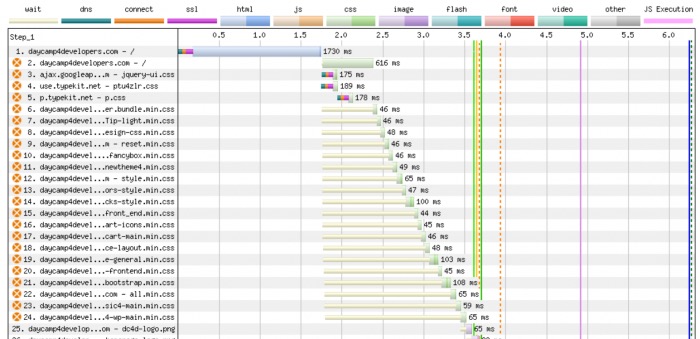
Wenn Sie die Seite neu laden, sehen Sie etwas wie das hier:

Auf der rechten Seite sehen Sie das Wasserfall-Diagramm. Die farbigen Balken zeigen, wie lange jede Ressource zum Laden benötigt. Die dünne blaue Linie markiert, wann die Seite mit dem Rendern beginnt.
Wenn Sie bemerken, dass viele Ressourcen vor dieser Linie geladen werden, könnte dies bedeuten, dass es Raum für Verbesserungen gibt.
Diese integrierte Ansicht ist großartig für schnelle Überprüfungen, aber sie zeigt Ihnen nur, wie die Seite auf Ihrer aktuellen Konfiguration funktioniert. Wenn Sie lokal entwickeln, könnten die Ergebnisse schneller sein als unter realen Bedingungen.Für tiefere Einblicke können Sie auf Online-Tools wie WebPageTest zurückgreifen.
WebPageTest & andere Leistungstest-Tools
WebPageTest gibt Ihnen ein klareres Bild davon, wie Ihre Seite weltweit funktioniert. Außerdem können Sie Tests anpassen, um reale Bedingungen zu simulieren.
Profi-Tipp: Wenn Sie einen schnelleren Überblick wünschen, markieren Tools wie PageSpeed Insights auch renderblockierende Ressourcen.
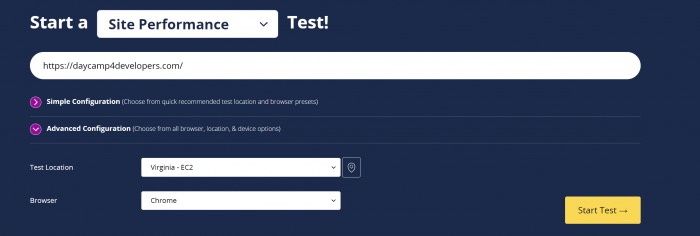
Die typische Methode ist:
- Mit einem Desktop-Test beginnen
- Einen Serverstandort wählen, der weit von Ihrem Website-Host entfernt ist
- Bei Chrome bleiben, es sei denn, Sie haben einen Grund, einen anderen Browser zu wählen
Sie können diese unter der Registerkarte „Erweiterte Konfiguration“ anpassen.

Klicken Sie auf „Test starten“ und überprüfen Sie die Ergebnisse.

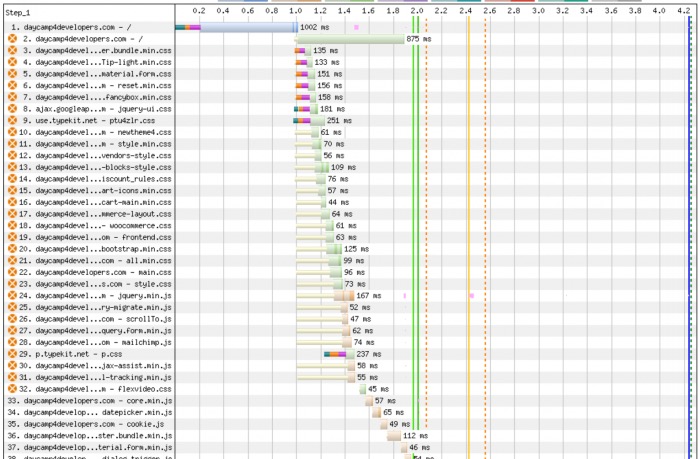
Sie sehen nun ein detaillierteres Wasserfall-Diagramm. Wenn Sie darauf klicken, öffnet sich eine Vollbildversion, in der Sie renderblockierende JavaScript- und CSS-Dateien erkennen können.

In diesem Beispiel gibt es 32 renderblockierende Ressourcen – hauptsächlich CSS-Dateien, mit einigen JavaScript-Dateien dazwischen.
Es ist leicht zu verstehen, warum JavaScript das Rendern blockieren kann, aber CSS kann dasselbe tun. Der Browser kann die Seite nicht vollständig anzeigen, bis er alle benötigten Stile hat. Wenn eine wichtige CSS-Regel spät geladen wird, könnte Ihre Seite pausieren, bis sie bereit ist.
Aus diesem Grund ist die Optimierung der CSS- und JS-Bereitstellung von entscheidender Bedeutung, und genau das werden wir im Folgenden behandeln.
Wie man renderblockierende Ressourcen eliminiert
Im Laufe der Zeit haben Webentwickler verschiedene Methoden ausprobiert, um renderblockierende Ressourcen zu reduzieren oder zu eliminieren. Heute gibt es mehrere zuverlässige Techniken, die Sie verwenden können, um das Seitenrendering zu beschleunigen.
1. Optimierung des JavaScript-Ladens
JavaScript ist einer der häufigsten Gründe für Rendering-Blockaden. Glücklicherweise gibt es mehrere Techniken, um zu steuern, wie und wann Ihre Skripte geladen werden, damit Ihre Seite schneller angezeigt werden kann.
1.1. Verständnis von Async vs. Defer
Um zu verhindern, dass JavaScript-Dateien das Seitenrendering blockieren, sollten Sie die Attribute DEFER oder ASYNC in Ihren Skript-Tags verwenden.
<script defer src="https://example.com/script.js"></script>- DEFER lädt das Skript herunter, während die Seite gerendert wird, und führt es erst aus, nachdem das HTML vollständig analysiert wurde. Es bewahrt die Reihenfolge der Skripte.
- ASYNC lädt und führt das Skript aus, sobald es bereit ist, unabhängig vom Renderzustand der Seite. Dies kann dazu führen, dass Skripte in einer anderen Reihenfolge ausgeführt werden.
Im Allgemeinen ist DEFER die bessere Wahl, insbesondere wenn Ihre Skripte voneinander oder vom DOM abhängen. Es ermöglicht dem Browser, sich auf das Rendern der Seite zu konzentrieren, bevor Skripte ausgeführt werden.
1.2. Effiziente Handhabung von Drittanbieter-Skripten
Drittanbieter-Skripte, wie Analysen oder Social-Sharing-Widgets, sind häufige Renderblocker. Wenn möglich, laden Sie diese Skripte mit DEFER oder ASYNC.
Einige nicht wesentliche Drittanbieter-Skripte können auch so verschoben werden, dass sie erst nach dem vollständigen Rendern der Seite geladen werden, indem Ereignislistener wie window.onload verwendet werden.
1.3. Lazy Loading nicht kritischer Skripte mit IntersectionObserver
Für Skripte, die nur benötigt werden, wenn ein Benutzer interagiert oder zu einem bestimmten Abschnitt scrollt (z. B. Chat-Widgets oder eingebettete Videos), können Sie diese mit der IntersectionObserver-API lazyloaden.
const observer = new IntersectionObserver((entries) => {
if (entries[0].isIntersecting) {
// Dynamically load script here
}
});
observer.observe(document.querySelector('#lazy-element'));Dadurch wird der Browser angewiesen, diese Skripte erst dann zu laden, wenn die entsprechenden Elemente angezeigt werden, was den Arbeitsaufwand für den Browser reduziert.
2. Optimierung von CSS für schnelleres Rendern
CSS gibt Ihrem Browser vor, wie Ihre Seite gestaltet werden soll, kann jedoch auch die Geschwindigkeit beeinträchtigen, mit der die Seite angezeigt wird. Lassen Sie uns untersuchen, wie Sie Ihr CSS so gestalten können, dass es die Leistung unterstützt–und nicht behindert.
2.1. Einfügen von kritischem CSS für „Above-the-Fold“-Inhalte
Browser blockieren das Rendern, bis sie CSS verarbeitet haben. Um das First Paint zu beschleunigen, empfiehlt Google, Ihr „kritisches CSS“ (die Stile, die für den Inhalt oberhalb der Falz benötigt werden) zu identifizieren und direkt in Ihr HTML einzufügen.
<style>/* Critical CSS goes here */</style>Dies eliminiert die Notwendigkeit für den Browser, auf externe Stylesheets zu warten, bevor der Inhalt oberhalb der Falz angezeigt wird.
Der einfachste Weg, kritisches CSS zu identifizieren und einzufügen, ist die Verwendung von Tools wie dem Chrome Coverage Tool, um zu sehen, welche Stile während des ersten Rendern geladen werden.

Es zeigt Ihnen das CSS, das Sie laden, das nicht kritisch (rote Leiste) und kritisch (grüne Leiste) ist.
Indem Sie das kritische CSS herausziehen und inline platzieren, können Sie das CSS als renderblockierende Ressource entfernen.
2.2. Verzögerung von nicht-kritischem CSS
Für nicht wesentliche Stile, wie solche, die den Footer oder Elemente unterhalb der Falz betreffen, können Sie das Laden verzögern, indem Sie das media-Attribut mit einem Wert wie print verwenden und es nach dem Laden der Seite wieder auf all umschalten:
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'">Dieser Trick ermöglicht es dem Browser, kritische Ressourcen zu priorisieren und den Rest zu laden, nachdem die Seite visuell vollständig ist.
2.3. Vorladen von wichtigen CSS-Dateien
Eine weitere Taktik ist das Vorladen von CSS-Dateien, die Sie als wichtig erachten, aber nicht inline einfügen möchten. Das Vorladen hilft dem Browser, diese Ressourcen früher im Rendering-Prozess zu entdecken:
<link rel="preload" href="important.css" as="style" onload="this.rel='stylesheet'">Es ist nützlich für wichtige Stylesheets, die das Aussehen und Gefühl von Inhalten oberhalb der Falz beeinflussen, aber zu groß oder komplex sind, um sie inline einzufügen.
3. Progressive Rendering-Techniken
Neben Skripten und Stylesheets gibt es einige zusätzliche Strategien, die Sie verwenden können, um Inhalte progressiv zu laden und das First Paint Ihrer Website zu beschleunigen.
3.1. Server-Side-Rendering (SSR) und statische Generierung
Server-Side-Rendering (SSR) und statische Generierung können helfen, vollständig geformtes HTML an den Browser zu liefern, wodurch die Abhängigkeit von clientseitigen Skripten für das erste Rendern reduziert wird.
Das bedeutet, dass Inhalte früher sichtbar werden, da der Browser nicht auf JavaScript warten muss, um die Seitenstruktur aufzubauen.
Frameworks wie Next.js oder Gatsby erleichtern die Implementierung von SSR und statischer Generierung.
3.2. Optimierung von Schriftarten und Bildern zur Verbesserung der Ladezeiten
Schriftarten und Bilder können ebenfalls das Rendern blockieren, wenn sie nicht korrekt gehandhabt werden. Um sie zu optimieren:
- Verwenden Sie die CSS-Eigenschaft font-display: swap, um zu verhindern, dass Schriftdateien das First Paint blockieren.
- Lazy-Load-Bilder unterhalb der Falz mit dem loading=”lazy”-Attribut.
- Vorladen von wichtigen Schriftarten oder Hero-Bildern mit dem <link rel=”preload”>-Tag, um sie zu priorisieren.
Zusammen verbessern diese Strategien die Leistung Ihrer Website, indem sie Browsern ermöglichen, Inhalte so früh wie möglich anzuzeigen, während nicht wesentliche Ressourcen im Hintergrund geladen werden.
Wie man renderblockierende Ressourcen in WordPress mit dem SiteGround Speed Optimizer reduziert
Wenn Sie WordPress verwenden, bietet das SiteGround Speed Optimizer Plugin eine einfache Möglichkeit, renderblockierende Ressourcen zu reduzieren, ohne Ihren Code zu berühren.
Selbst wenn Sie nicht bei SiteGround hosten, kann dieses Plugin dennoch helfen, die Leistung Ihrer Website zu optimieren.
Hinweis:
Wenn Sie diese Änderungen vornehmen, ist es wichtig, vorsichtig vorzugehen. Wir empfehlen, eine Einstellung nach der anderen anzupassen und dann Ihre Website in einem anderen Browser zu überprüfen, um sicherzustellen, dass alles noch korrekt funktioniert.
Auf diese Weise können Sie potenzielle Probleme sofort identifizieren und beheben, bevor Sie mit der nächsten Optimierung fortfahren.
1. Optimierung von JavaScript
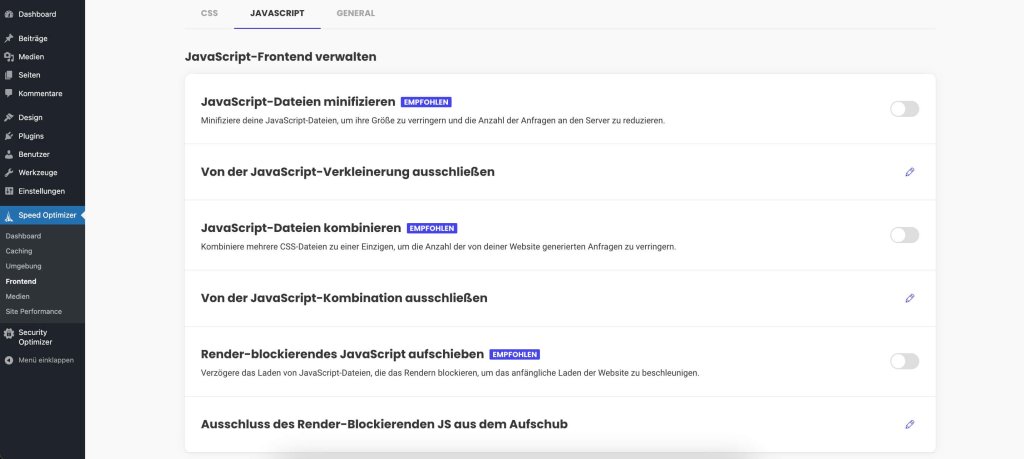
Gehen Sie zuerst zu den JavaScript-Einstellungen im Plugin. Hier sind die wichtigsten Optimierungen:

- JavaScript-Dateien minifizieren: Dies entfernt unnötige Zeichen aus Ihrem JavaScript-Code. Dadurch wird er kleiner und schneller geladen.
- JavaScript-Dateien kombinieren: Das Kombinieren von JavaScript-Dateien reduziert die Anzahl der Anfragen, die der Browser stellen muss, und beschleunigt die Ladezeit.
- Renderblockierendes JavaScript verzögern: Diese wichtige Option fügt das DEFER-Attribut zu Ihren JavaScript-Dateien hinzu, sodass die Seite gerendert werden kann, bevor JavaScript ausgeführt wird.
2. Optimierung von CSS
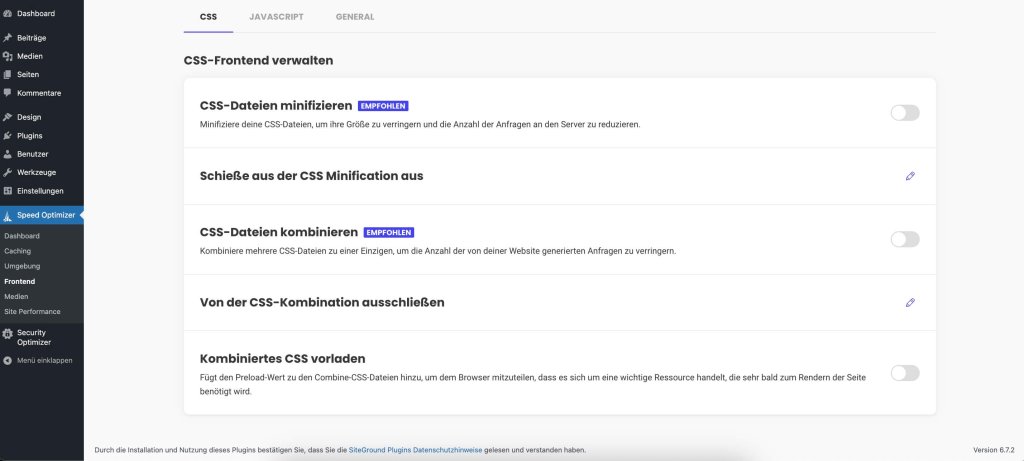
Gehen Sie als Nächstes zu den CSS-Einstellungen:

- CSS-Dateien kombinieren: Das Kombinieren von CSS-Dateien trägt dazu bei, Rendering-Blockierungen zu reduzieren, indem die Anzahl der HTTP-Anfragen verringert wird.
- CSS-Dateien minifizieren: Dies entfernt Leerzeichen, neue Zeilen und Kommentare aus Ihrem CSS, verkleinert die Dateigröße und verbessert die Ladezeiten.
- Kombiniertes CSS vorladen: Diese Einstellung stellt sicher, dass Ihre kombinierte CSS-Datei zu einem frühen Zeitpunkt des Prozesses geladen wird, so dass sie verfügbar ist, wenn das Rendern der Seite beginnt.
Durch die Anwendung dieser Optimierungen können Sie die renderblockierenden Ressourcen auf Ihrer WordPress-Website erheblich reduzieren und sie schneller machen.
Wenn Sie tiefer in die WordPress-Optimierungen eintauchen möchten, sehen Sie sich unser Video How to Speed up Your WordPress Website Like a Pro an.
Nachdem wir all diese Schritte auf unserer Testseite durchlaufen haben, sind wir von 32 auf 24 renderblockierende Ressourcen gesunken. Das ist ein wirklich guter Anfang.
So reduzieren Sie Render-Blocking-Ressourcen in WordPress mit dem

Der nächste Schritt besteht darin, alle kritischen CSS zu lokalisieren und inline einzufügen. Dann alle anderen CSS verzögern und die oben besprochenen Optimierungstechniken anwenden. Das wird fast alle verbleibenden Renderblocker entfernen.
Lassen Sie uns nun eine abschließende Checkliste aller Techniken durchgehen, die wir untersucht haben.
Checkliste zur Beseitigung von renderblockierenden Ressourcen
Bis jetzt haben Sie gelernt, dass renderblockierende Ressourcen nicht nur die Geschwindigkeit verlangsamen, sondern auch die Benutzererfahrung, SEO und Konversionen direkt beeinflussen können.
Um Ihnen zu helfen, alles in die Tat umzusetzen, finden Sie hier eine Checkliste, der Sie folgen können:
- ✅ Renderblockierende Ressourcen mit den DevTools des Browsers oder Tools wie WebPageTest identifizieren.
- ✅ Defer– oder async-Attribute zu nicht-kritischen JavaScript-Dateien hinzufügen.
- ✅ Drittanbieter-Skripte optimieren, indem Sie sie asynchron laden oder verzögern, wenn möglich.
- ✅ IntersectionObserver verwenden, um Skripte, die nicht sofort benötigt werden, verzögert zu laden.
- ✅ Ihr kritisches CSS (Stile oberhalb der Falz) direkt in Ihr HTML einfügen.
- ✅ Nicht-kritisches CSS verzögern oder es asynchron laden und ungenutztes CSS entfernen.
- ✅ Wichtige CSS-Dateien vorladen, um dem Browser einen Vorsprung zu geben.
- ✅ Progressive Rendering-Techniken wie Server-Side-Rendering (SSR) oder statische Generierung implementieren, wo es sinnvoll ist.
- ✅ Schriftarten und Bilder optimieren, um versteckte Engpässe zu beseitigen.
- ✅ Leistungs-Optimierungs-Plugins wie den SiteGround Speed Optimizer verwenden, um viele dieser Aufgaben einfach zu automatisieren.
Die Beseitigung von renderblockierenden Ressourcen mag wie eine Feinabstimmung erscheinen. Jeder dieser Schritte beseitigt die frustrierenden Pausen während des Seitenladens. Wenden Sie sie konsequent an, und Sie schaffen ein schnelleres, reibungsloseres Erlebnis für Ihre Besucher.
Von der Verbesserung der Benutzererfahrung bis zur Steigerung der SEO zählt jede Optimierung. Wenn Ihre Seiten schnell laden, bleiben Besucher länger und Suchmaschinen nehmen dies zur Kenntnis.
Das Beste daran? Mit einem Tool wie dem SiteGround Speed Optimizer können Sie viele dieser Schritte automatisieren und schnellere Ergebnisse ohne großen Aufwand und Programmierkenntnisse erzielen.
Langfristig summiert sich jede kleine Verbesserung – und das hält Ihre Website schnell, zuverlässig und leistungsbereit.Sie hier kostenlos herunterladen können.



Kommentare ( 0)
Danke! Ihr Kommentar wird zur Moderation zurückgehalten und in Kürze veröffentlicht, wenn er einen Bezug zu diesem Blog-Artikel hat. Kommentare für Support-Anfragen oder Probleme werden nicht veröffentlicht, wenn Sie solche haben, melden Sie es bitte über <а class="link--text" onclick="window.open('https://de.siteground.com/tutorials/erste-schritte/hilfe-vom-support-bekommen/', '_blank');" > unsere offiziellen Kommunikationskanäle
Kommentar hinterlassen
Danke! Ihr Kommentar wird zur Moderation zurückgehalten und in Kürze veröffentlicht, wenn er einen Bezug zu diesem Blog-Artikel hat. Kommentare für Support-Anfragen oder Probleme werden nicht veröffentlicht, wenn Sie solche haben, melden Sie es bitte über <а class="link--text" onclick="window.open('https://de.siteground.com/tutorials/erste-schritte/hilfe-vom-support-bekommen/', '_blank');" > unsere offiziellen Kommunikationskanäle