Wie die Verwendung von Browser-Caching die Ladezeit der Seite verbessert

Die Optimierung einer Website für mehr Geschwindigkeit ist eine nie endende Aufgabe. Es gibt immer etwas, das Sie optimieren können, um Millisekunden pro Ladevorgang zu verringern. Das klingt vielleicht nicht nach viel, aber jede Optimierung zählt.
Ich habe bereits früher über Caching gesprochen, aber da ging es um serverseitiges Caching. Das ist am einfachsten zu erreichen, weil man es viel besser kontrollieren kann und es insgesamt einen größeren Unterschied macht.
Auch wenn Sie das Server-Caching einmal eingestellt haben, gibt es noch eine Menge Dinge, die Sie tun können, um Ihre Website zu beschleunigen. Eines dieser Dinge ist die Nutzung des Browser-Cachings.
Unterschiede zwischen Browser-Caching und Server-Caching
Wir haben bereits über das serverseitige Caching gesprochen. Dies bedeutet, dass die Ergebnisse “teurer Operationen” gespeichert werden, so dass sie nicht bei jedem Laden der Seite ausgeführt werden müssen.
API-Aufrufe und komplexe Datenbankabfragen sind gute Beispiele für Prozesse, die das serverseitige Caching nutzen sollten. Unser Video (auf Englisch) über Objekt-Caching wird Ihnen helfen, dies besser zu verstehen:
Im Gegenteil, Browser-Caching hat nichts mit “teuren Operationen” zu tun, sondern reduziert die tatsächliche Anzahl der Bytes, die jedes Mal verbraucht werden, wenn jemand eine Seite Ihrer Website lädt.
Was ist Browser-Caching?
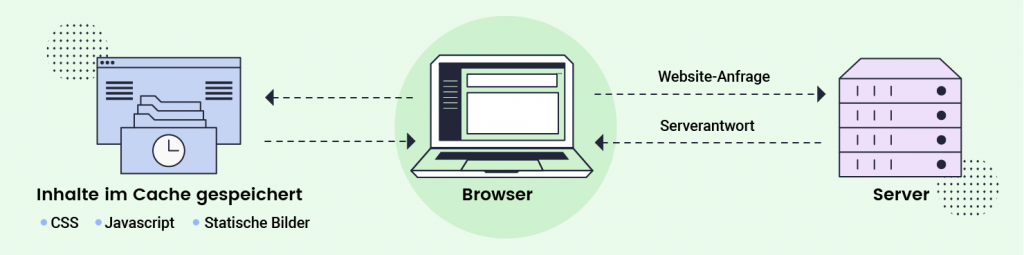
Alle modernen Browser reservieren einen Teil des Dateisystems, um Dinge vorübergehend zu speichern. Dies wird als Cache bezeichnet. Moderne Websites bestehen aus einer Vielzahl verschiedener Inhalte:
- HTML
- Bilder
- CSS
- JavaScript
- Andere Medien
Einige dieser Inhalte sind statisch, d. h. sie ändern sich nie oder nur selten. Zum Beispiel wird sich das Logo Ihres Unternehmens wahrscheinlich nicht oft ändern. Wenn Sie die Grafik Ihres Logos im Cache des Browsers speichern, muss das Bild nicht mehr von Ihrem Server abgerufen werden, damit es angezeigt wird.
Wie nutzt man Browser-Caching in WordPress?
Wenn der Benutzer eine URL in den Browser eingibt, beginnt eine “Kommunikation” zwischen dem Browser und dem Server.
Browser: Hey, hostest du diese Seite?
Server: Ja, hier ist das HTML
Browser: [Liest HTML und erstellt eine Liste der Dinge, die zur Anzeige der Seite benötigt werden]
Browser: Ok, hier ist die Liste der anderen Dinge, die ich brauche, um die Seite anzuzeigen
Server: Hier ist sie…
Server: Hier ist es…
Server: Bitte sehr…
Der Server macht so lange weiter, bis er dem Browser alles gegeben hat, was er angefordert hat. Manchmal handelt es sich dabei um kleine Grafiken, ein anderes Mal um große JavaScript- oder CSS-Dateien. Unabhängig davon, worum es sich handelt, muss der Browser ohne Browser-Caching jedes einzelne dieser Elemente jedes Mal neu anfordern.
Was ist, wenn ein Benutzer Ihren Shop besucht und stöbert? Er klickt vielleicht 5, 10, 15 Seiten an. Die meisten Teile dieser Seiten sind immer wieder das Gleiche. Ihr Basis-CSS, Ihr JavaScript, Ihr Firmenlogo… ändern sich nie zwischen den Seiten. Aber der Browser muss sie jedes Mal anfordern und der Server muss sie senden.
Mit dem Browser-Caching kann der Browser entscheiden, einige dieser Teile vorübergehend zu speichern und wiederzuverwenden. Dies verkürzt die Konversation zwischen dem Browser und dem Server. Nachdem der Server dem Browser den HTML-Code der Seite übergeben hat, erstellt der Browser eine Liste der Elemente, die er zur Anzeige der Seite benötigt. Beim Browser-Caching schaut er sich dann die Liste der Elemente an, die er bereits hat, und streicht sie von der Liste, bevor er die Diskussion mit dem Server fortsetzt.

Kontrolle Des Browser-Caches
Das Problem ist, dass die Browser nicht so schlau sind. Wenn man sie sich selbst überlässt, würden sie einfach alles in den Zwischenspeicher stellen und nie etwas anfordern. Das würde zwar das Nutzererlebnis sehr schnell machen, aber schließlich würde der Browser dem Nutzer alte Daten anzeigen.
Können Sie sich vorstellen, dass Ihr Browser den aktuellen Spielstand Ihres Lieblingssportspiels speichert? Egal, wie viel Zeit vergeht oder wie oft Sie auf Aktualisieren klicken, der Spielstand würde sich nie ändern, weil der Browser ihn bereits zwischengespeichert hat.
Wir brauchen also eine Möglichkeit, dem Browser mitzuteilen, was zwischengespeichert werden kann und was nicht. Selbst für die Elemente, die zwischengespeichert werden können, wollen wir dem Browser mitteilen, wann sie nicht mehr gültig sind, damit er weiß, dass er eine neue Kopie anfordern muss. Dafür verwenden wir “Header”.
In der Konversation zwischen dem Browser und dem Server gibt es Daten, die bei jeder Anfrage in beide Richtungen weitergegeben werden, diese werden “Header” genannt. Die Benutzer sehen die Header nie, aber sie können den Inhalt beeinflussen, den der Benutzer sieht.
Die Server senden verschiedene Header an den Browser, damit dieser herausfinden kann, was er wo zwischenlagern kann. Es gibt verschiedene Header und Werte, die der Server und der Browser austauschen können, um die Zwischenspeicherung zu steuern. In den meisten Fällen handelt es sich um die folgenden zwei:
1. Cache-Kontrolle
Der Cache-Control-Header ist der erste, den der Browser betrachtet. Er teilt dem Browser mit, was er mit der soeben empfangenen Entität tun kann. Die wichtigsten möglichen Werte sind:
- No-cache
Damit wird dem Browser mitgeteilt, dass er diese Ressource zwischenspeichern darf, aber er muss beim Server nachfragen, ob er die neueste Version hat.
- public
Damit wird dem Browser – oder einem Vermittler wie einem CDN – mitgeteilt, dass die Ressource im Cache gespeichert werden darf.
- privat
Dies bedeutet, dass diese Ressource gecached werden kann, aber nur vom Browser. CDNs cachen diese Ressource nicht.
- no-store
Damit wird dem Browser mitgeteilt, dass diese Ressource niemals zwischengespeichert werden soll.
2. Abgelaufen
Diese Header teilt dem Browser mit, wann diese Ressource als “veraltet” anzusehen ist. Das bedeutet, dass der Browser nach diesem Datum und dieser Uhrzeit eine neue Kopie der Ressource anfordern muss.
Mit diesen beiden Headern kann ein Browser nun eine intelligente Entscheidung über die Zwischenspeicherung einer bestimmten Ressource treffen.
Das Einzige, was wir jetzt wissen müssen, ist, wie wir die Header setzen, die unser Server an den Browser sendet.
Wie nutzt man Browser-Caching in WordPress?
Wie bei allem in WordPress gibt es die harte und einfache Art, es zu tun. Die harte Methode ist in der Regel die Art und Weise, wie wir es gemacht haben, bevor jemand die einfache Methode herausgefunden hat. Der harte Weg beinhaltet fast immer die manuelle Bearbeitung einer Datei und erfordert in der Regel die Hilfe eines Entwicklers. Der einfache Weg beinhaltet fast immer die Installation und Konfiguration eines Plugins.
Der harte Weg: Browser-Caching durch manuelles Einstellen von Caching-Headern
Wenn Sie die Dinge auf den harten Weg machen wollen, müssen Sie eine Datei im Stammverzeichnis Ihrer Website namens “.htaccess” ändern. (Der führende Punkt ist wichtig)
Wenn Sie diese Datei in einem Editor öffnen, können Sie “ExpiresByType”-Zeilen hinzufügen, um festzulegen, wie lange eine bestimmte Art von Ressource zwischengespeichert werden soll.
Zum Beispiel:
ExpiresByType text/css “access 1 month”
Damit wird der Server angewiesen, dem Browser mitzuteilen, dass eine bestimmte CSS-Ressource einen Monat lang im Cache des Browsers zwischengespeichert werden kann, bevor eine neue Kopie angefordert wird.
Sie müssen diese Entscheidung für jeden Ressourcentyp treffen, den Sie bereitstellen, und einen entsprechenden Eintrag in die Datei einfügen. Dies ist ein zeitaufwändiger Prozess, und Sie müssen sich daran erinnern, dass Sie es auf diese Weise getan haben, falls Sie die Zeiten manuell anpassen wollen.
Im Folgenden finden Sie eine Reihe von Überschriften, die Sie in Ihrer .htaccess-Datei verwenden können.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
Das deckt die meisten Arten von Ressourcen ab, die Ihr Server bereitstellt.
Der Vorteil der harten Methode ist, dass Sie die absolute Kontrolle über das Caching im Browser haben.
Ich persönlich bevorzuge diesen Weg, um Caching-Header zu setzen. Allerdings bin ich Programmierer und mag es, Sachen auf die harte Tour zu machen. Vielleicht sollten Sie sich ein Plugin ansehen, mit dem Sie das Browser-Caching problemlos nutzen können.
Der einfache Weg: Browser-Caching durch WordPress-Plugin
Wie für alles in WordPress gilt auch hier: “Dafür gibt es ein Plugin”. Die Nutzung des Browser-Caches ist da keine Ausnahme. Viele der beliebtesten Caching-Plugins verfügen über Optionen, mit denen Sie die Header des Browser-Caches feinabstimmen können. Standardmäßig fügt WordPress “Cache-Control”-Header zu allen statischen Ressourcen (CSS, JS usw.) hinzu. Die Plugins fügen sie nicht nur zu diesen Ressourcen hinzu, sondern geben Ihnen auch eine genauere Kontrolle.
Wenn SiteGround Ihr Hosting-Partner ist, brauchen Sie sich darum nicht zu kümmern. Diese Header sind bereits für Sie konfiguriert. Wenn Sie Ihre WordPress-Site jedoch noch nicht bei SiteGround hosten, können Sie das SiteGround Optimizer-Plugin verwenden, um die Caching-Header für Sie in Ihre .htaccess-Datei einzufügen.
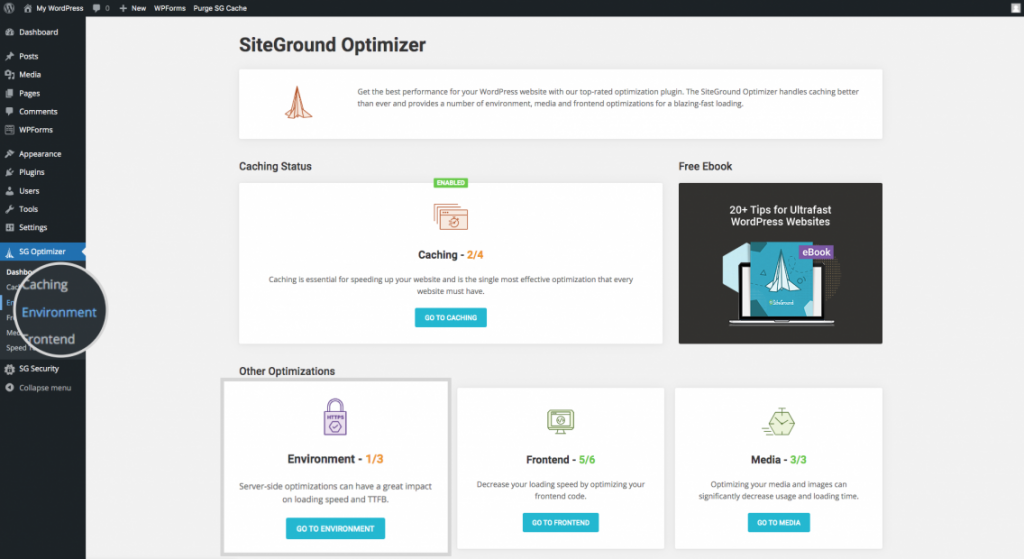
Wenn Sie das SiteGround Optimizer-Plugin bereits installiert haben – und das sollten Sie – wählen Sie den Menüpunkt “Umgebung” aus dem Hauptmenü oder klicken Sie auf der Dashboard-Seite auf “Zur Umgebung“.

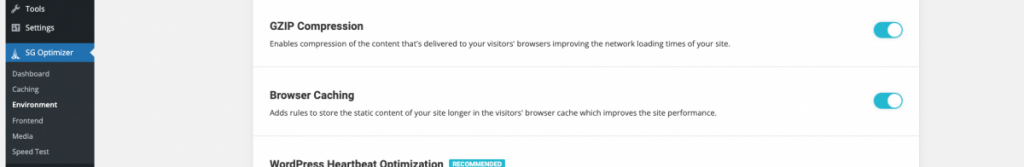
Dort finden Sie in der Mitte der Seite ” Browser-Caching “. Klicken Sie auf den grünen Schieberegler, und schon können Sie loslegen.

Cache-Busting
Unabhängig davon, wie Sie Ihre Cache-Header einstellen, möchten Sie dem Browser manchmal sagen: “Hey, ich weiß, ich habe gesagt, dass ich diese Ressource einen Monat lang aufbewahren soll, aber ich habe eine neue Kopie, und du musst danach fragen”. Das nennt man “Cache-Busting“.
In WordPress fügen wir eine Versionsnummer an den Namen der Datei an.
Zum Beispiel:
<script src=”/js/jquery.js” />
Unabhängig davon, wie oft wir jquery.js aktualisieren, wird der Browser keine neue Kopie anfordern, bis diese nach den von uns festgelegten Regeln abläuft. Aus diesem Grund enthalten die meisten Ressourcen, die in WordPress geladen werden, eine Versionsnummer als Teil des Abfrage-Strings.
<script src=”/js/jquery.min.js?ver=3.6.0” />
Der Browser speichert den vollständigen Dateinamen jquery.min.js?ver=3.6.0 als Schlüssel für diese Ressource. Wenn wir also den Teil ver= ändern, denkt er, dass es sich um eine neue Ressource handelt und fordert sie unabhängig vom Status der Caching-Header an.
<script src=”/js/jquery.min.js?ver=3.6.1” />
Auf diese Weise werden Caches geknackt und neue Ressourcen angefordert, auch wenn die vorhandenen noch nicht abgelaufen sind.
Geschwindigkeitsergebnisse nach Nutzung von Browser-Caching
Macht all dies einen Unterschied? Das hängt zum großen Teil von den anderen Optimierungen ab, die Sie bereits implementiert haben. Für eine meiner Produktionsseiten hatte ich alle Empfehlungen des SG Optimizer-Plugins umgesetzt. Das brachte mich auf einen Google Page Score von 87.

Dann fügte ich die oben beschriebenen Caching-Header zu meiner .htaccess-Datei hinzu. Das war die einzige Änderung, die ich an der Website vorgenommen habe. Wenn ich jetzt den SG Optimizer Speed Test ausführe, erhalte ich eine Punktzahl von 92!

Also ja, die fünf Punkte in der Google Page Speed-Wertung waren die 2 Minuten wert, die ich brauchte, um das Browser-Caching zu nutzen.
Ich hoffe, Ihre Ergebnisse sind noch besser!
🚀 Jetzt SiteGround Optimizer GRATIS holen
–> Hier klicken, um mehr zu erfahren und das Plugin herunterzuladen




Kommentare ( 0)
Danke! Ihr Kommentar wird zur Moderation zurückgehalten und in Kürze veröffentlicht, wenn er einen Bezug zu diesem Blog-Artikel hat. Kommentare für Support-Anfragen oder Probleme werden nicht veröffentlicht, wenn Sie solche haben, melden Sie es bitte über <а class="link--text" onclick="window.open('https://de.siteground.com/tutorials/erste-schritte/hilfe-vom-support-bekommen/', '_blank');" > unsere offiziellen Kommunikationskanäle
Kommentar hinterlassen
Danke! Ihr Kommentar wird zur Moderation zurückgehalten und in Kürze veröffentlicht, wenn er einen Bezug zu diesem Blog-Artikel hat. Kommentare für Support-Anfragen oder Probleme werden nicht veröffentlicht, wenn Sie solche haben, melden Sie es bitte über <а class="link--text" onclick="window.open('https://de.siteground.com/tutorials/erste-schritte/hilfe-vom-support-bekommen/', '_blank');" > unsere offiziellen Kommunikationskanäle