Wie Sie Schriftarten in WordPress ändern können, um Ihre Website einzigartig zu machen

Die Tage eines Webs, das von weißen Seiten, schwarzem Text und blauen Links beherrscht wurde, gehören der Vergangenheit an. Heutzutage muss Ihre Seite “knallen”, wenn Sie bemerkt werden möchten. JavaScript, CSS und Bilder tragen alle dazu bei. Schriftarten tragen auch viel zum unverwechselbaren Look Ihrer Website bei.
Im Gegensatz zu den anderen Elementen Ihrer Website können Schriftarten jedoch große Datenblöcke darstellen, die – wenn sie nicht richtig gehandhabt werden – die Ladezeit Ihrer Website verlangsamen können. Die Ladezeit ist heutzutage der König und obwohl das “Knallen” wichtig ist, müssen Sie auch sicherstellen, dass Sie die Ladezeit Ihrer Website nicht beeinträchtigen, wenn Sie Schriftarten nutzen.
In diesem Artikel werden wir uns die Schriftarten und ihre Beziehung zu WordPress ansehen, wie Sie Schriftarten in WordPress ändern können, wie Sie Google-Schriftarten in WordPress nutzen können, und schließlich werden wir einen Blick darauf werfen, wie Sie Ihre Schriftarten so organisieren können, dass sie Ihre WordPress-Site gut aussehen lassen, ohne die Ladezeit Ihrer Website zu beeinträchtigen.
Lasst uns mit den Schriftarten anfangen!
Wie Sie Ihrer Site neue WordPress-Schriftarten hinzufügen
1. Wählen Sie eine Schriftart im richtigen Format
Der erste Schritt, den Sie bei der Arbeit mit Schriftarten vornehmen müssen, besteht darin, Ihre Schriftart auszuwählen und sie in Ihrer Site zu implementieren. Wenn Sie sich umsehen, werden Sie feststellen, dass viele kostenlose Schriftarten zur Verfügung stehen. Diese Schriftarten gibt es in verschiedenen Formaten. Sie müssen bei der Auswahl einer Schriftart sicherstellen, dass Sie eine auswählen, die im richtigen Format verfügbar ist. Wie bei allem im Netz haben Sie verschiedene Optionen zur Verfügung und nicht alle Optionen sind gleichgestellt.
- EOF: Embedded OpenType Fonts (Eingebettete OpenType Schriftarten)
Dieses Format besteht aus kompakteren OTF-Schriftarten.
- OTF: OpenType Fonts (OpenType Schriftarten)
Das sind die am häufigsten verwendeten Web-Schriftarten.
- TTF: TrueType Fonts (TrueType Schriftarten)
Dies ist ein älteres Format, das in den 1980er Jahren von Microsoft und Apple entwickelt wurde.
- WOFF 1.0: Web Open Font Format
Dieses Format wird häufig für Websites verwendet und vom W3C empfohlen.
- WOFF 2.0: Web Open Font Format
Dieses Format ist eine bessere Option als WOFF 1.0, weil es bessere Komprimierungsfähigkeiten hat.
Zu diesem Zeitpunkt werden alle Formate von der aktuellen Version aller modernen Webbrowser unterstützt. (TIPP: Internet Explorer ist kein moderner Webbrowser.)
Alle oben genannten Formate funktionieren normal, jedoch aus Leistungsgründen, wenn möglich, nutzen Sie WOFF2-Schriftarten. Da sie komprimiert sind, werden sie schneller geladen.
2. Fügen Sie die WordPress-Schriftart zu Ihrer Website hinzu
Es gibt verschiedene Möglichkeiten, Ihrem Theme individuelle Schriftarten hinzuzufügen. Schauen wir uns zwei Optionen an: wie Sie es manuell tun können und wie Sie es über Themen und Plugins tun können.
Option 1: Schriftarten manuell über den Dateimanager hinzufügen
Beginnen wir mit der schwierigeren Option. Das manuelle Laden.
Das erste, was wir tun müssen, ist eine Schriftart zu finden. Ich habe eine von einer meiner persönlichen Websites gewählt, aber Sie können sich umsehen und eine finden, die Ihnen gefällt.
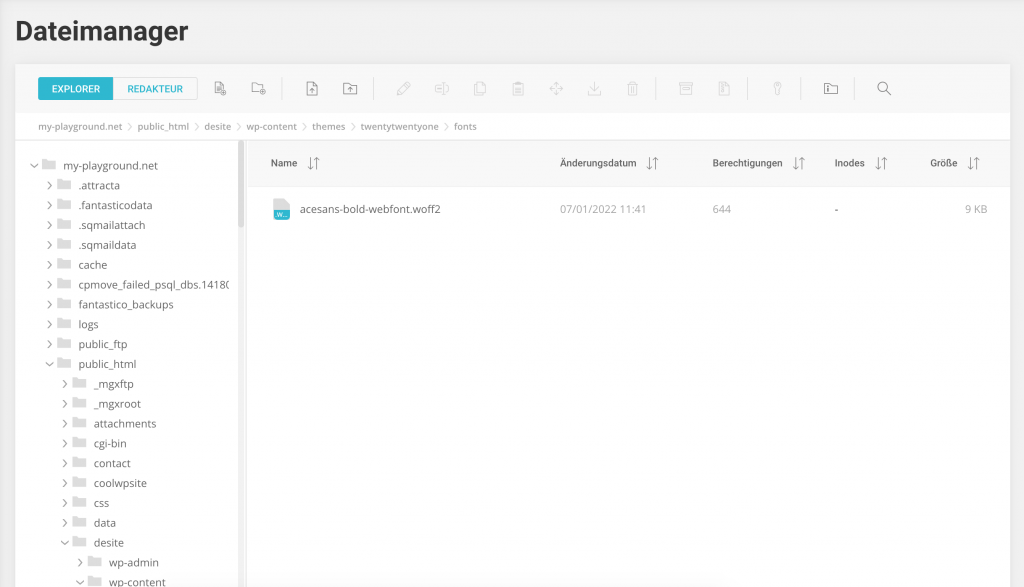
Als nächstes müssen wir die eigentliche Schriftart-Datei auf unsere Website hochladen. Da meine Test-Website auf SiteGround gehostet wird, nutze ich dazu SiteTools → Datei-Manager.
Ich nutze das aktuelle WordPress-Standardtheme, Twenty Twenty-One. Also erstelle ich in diesem Verzeichnis ein neues Verzeichnis, das ich “fonts” nenne, und lade meine Font-Datei dort hoch.

Als nächstes müssen wir unserem Theme sagen, dass es eine neue Schriftart hat, mit der es arbeiten muss. Wir tun dies mit einem @font-face Abschnitt in unserem Stylesheet.
@font-face {
font-family: “ace_sansbold”;
src: url(‘fonts/acesans-bold-webfont.woff2’) format(‘woff2’);
font-weight: normal;
font-style: normal;
}
Dies sagt unserem Theme, dass es eine neue Schriftfamilie namens ace_sansbold gibt, die aus fonts/acesans-bold-webfont.woff2 geladen werden kann.
Das ist alles in Ordnung und gut, aber nur eine Schriftart macht keinen Unterschied. Wir müssen die Schriftart anwenden. Ich möchte, dass diese Schriftart im Titel meiner Website genutzt wird. Dazu suchen wir den dafür verwendeten Style-Selektor und ändern ihn.
In Twenty Twent-One ist das der .site-title Selektor. Standardmäßig sieht er so aus:
.site-title {
color: var(–branding–color-link);
font-family: var(–branding–title–font-family);
font-size: var(–branding–title–font-size-mobile);
letter-spacing: normal;
text-transform: var(–branding–title–text-transform);
line-height: var(–global–line-height-heading);
margin-bottom: calc(var(–global–spacing-vertical) / 6);
}
Wir wollen hier eine Änderung vornehmen. Wir wollen die Zeile Schriftfamilie zum Folgenden ändern:
font-family: “ace_sansbold”;
Dies wird unserem Theme sagen, unsere neue Schriftart anstelle der im Theme-Customizer ausgewählten zu verwenden. Das Endergebnis sieht so aus:
.site-title {
color: var(–branding–color-link);
font-family: “ace_sansbold”;
font-size: var(–branding–title–font-size-mobile);
letter-spacing: normal;
text-transform: var(–branding–title–text-transform);
line-height: var(–global–line-height-heading);
margin-bottom: calc(var(–global–spacing-vertical) / 6);
}
So sah mein Websitentitel aus, bevor ich die Schriftart hinzugefügt hatte.

Nachdem ich die obigen Anweisungen befolgt habe, sieht er so aus:

Option 2: Schriftarten über Themen und Plugins hinzufügen und bearbeiten
In Ordnung, wir haben es auf die harte Art und Weise gemacht. Lasst uns nun die einfache Methode erlernen, das heißt – Themen und Plugins nutzen, um Ihrer Website ganz leicht Schriftarten hinzuzufügen.
Wie Sie Schriftarten mit dem Theme-Editor hinzufügen
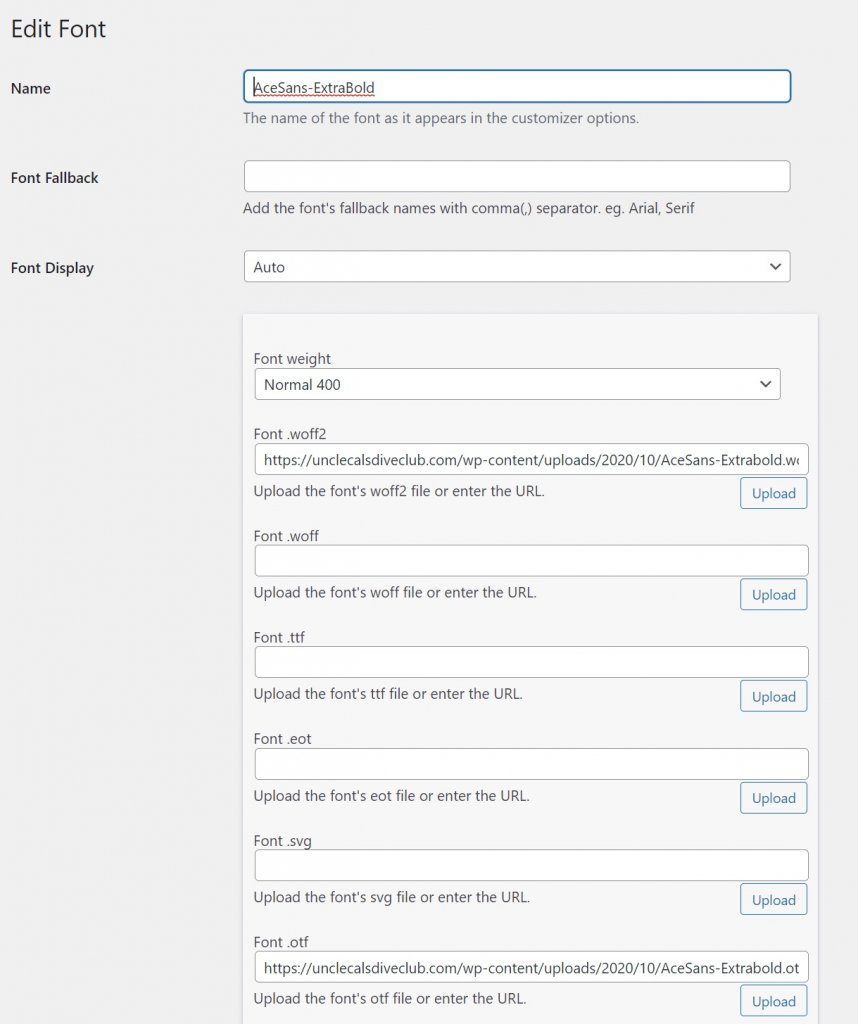
Die meisten modernen Themen haben die Möglichkeit, Schriftarten hinzuzufügen und diese Teilen der Site zuzuweisen. Ich nutze das Astra WordPress-Theme auf einer meiner Websites und es kommt mit einer Funktion namens “Individuelle Schriftarten”. Anstatt CSS manuell hacken und Dateien hochladen zu müssen, wird mir ein einfaches Formular angezeigt, mit dem ich Schriftarten hinzufügen oder bearbeiten kann.

Sobald ich es speichere, wird alles automatisch für mich gehandhabt. Die Schriftart wird nicht nur dort platziert, wo sie sein sollte, und leicht zugänglich ist, sondern erscheinen die neuen Schriftarten jetzt auch in meinem Theme-Editor, damit ich sie verwenden kann. Ohne CSS Hacking!

Als Bonus, erlaubt mir Astra jede der Google Fonts gleich verwenden zu können. Sie sind bereits einprogrammiert und können von mir genutzt werden.
Wie Sie Schriftarten mit WordPress Font Plugins hinzufügen
Wenn Ihr aktuelles WordPress-Theme eine eingebauten Schriftarten enthält, gibt es immer noch Optionen solche zu benutzen als Freemium-Plugins.
“Fonts Plugin” gibt Ihnen die Möglichkeit alle Google-Schriftarten in WordPress zu verwenden. Zusätzlich können Sie Ihren Adobe-API-Schlüssel eingeben, falls Sie einen haben, um auch alle Adobe-Schriftarten zu verwenden.
Etwas, das dieses Plugin nicht kann, ist das Hochladen benutzerdefinierter Schriftarten wie oben beschrieben. Die Pro-Version ermöglicht dies vermutlich, aber die Dokumentation ist zu diesem Punkt unklar.
Eine wirklich gute Option dieses Plugins ist, dass Sie einen neuen Gutenberg-Block namens „Google Fonts“ erhalten. Dies ist eine Erweiterung des Paragraph-Blocks und bietet Ihnen die Möglichkeit, eine Schriftart für den Block auszuwählen. Das Ändern der Schriftart für ein Textelement in Gutenberg ist, gelinde gesagt, schwierig. Es ist schön zu sehen, dass jemand eine Lösung dafür gefunden hat.
Es gibt andere Plugins, mit denen Sie Ihrem bestehenden WordPress-Website-Theme Schriftarten hinzufügen können. Werfen Sie einen kurzen Blick auf das WordPress Plugin Repository und Sie werden einige finden, die das tun.
Wie Sie Schriftarten im Theme Customizer ändern
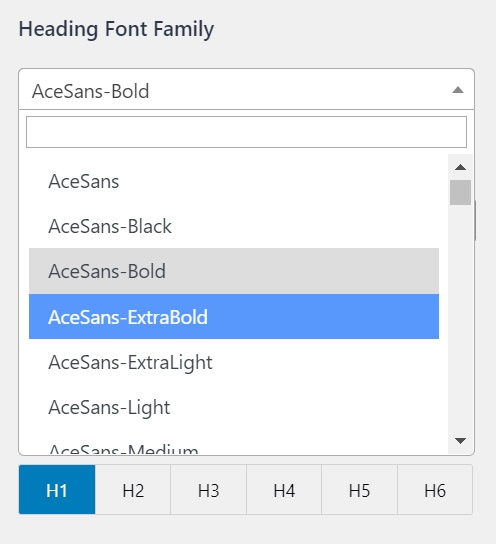
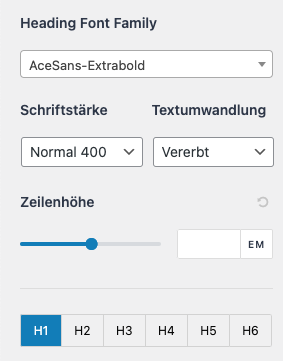
Einige WordPress-Themen verfügen über Schriftenauswahl für verschiedene Teile Ihrer Seiten oder Site. Twenty Twenty-One tut dies standardmäßig nicht, aber wie oben gezeigt, Astra tut es. In Astra besitzt die Option „Global“ eine „Typografie“ Option. Wenn Sie auf Typografie klicken, werden Ihnen Selektoren angezeigt, mit denen Sie verschiedene Schriftarten und -stärken für Folgendes einstellen können:
- Text-Körper
- Überschriften (H1-H6)

Dies gibt Ihnen umfassende Kontrolle über die Schriftarten, die auf Ihrer Website angezeigt werden. Verschiedene Themes und Plugins fügen dem Theme Customizer weitere Optionen hinzu, um Ihnen eine genauere Kontrolle darüber zu ermöglichen, welche Schriftarten wo verwendet werden. Ein gutes Beispiel hierfür ist das oben beschriebene Font Plugin. Es fügt dem Theme Customizer für Twenty Twenty-One einen Abschnitt hinzu, in dem Benutzer Schriftarten auswählen und zuweisen können.
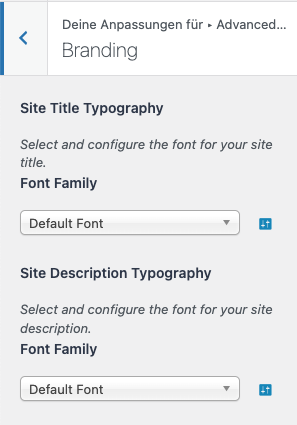
Sie können für die meisten Standardelemente Schriftarten, -stärken und -größen auswählen. Oben haben wir beispielsweise die Schriftfamilie für den .site-title Selektor manuell ersetzt. Mit dem Font Plugin gehen Sie einfach zu Erweiterte Einstellungen > Branding.

Dort können Sie die Optionen für die Typografie des Site-Titels auswählen.
Bonus: Wie Sie verhindern, dass Schriftarten Ihre Website verlangsamen
Wir haben viel darüber gesprochen, wie Sie Schriftarten in Ihrem System integrieren und verwenden können. Schriftarten sind jedoch nur eine weitere Sache, die ein Browser laden muss, um Ihre Site anzuzeigen. Dinge, die ein Browser laden muss, können ihn nur verlangsamen. Wie können Sie diese Angelegenheit angehen? Die Lösung besteht darin, Ihre Schriftart-Dateien vorab zu laden.
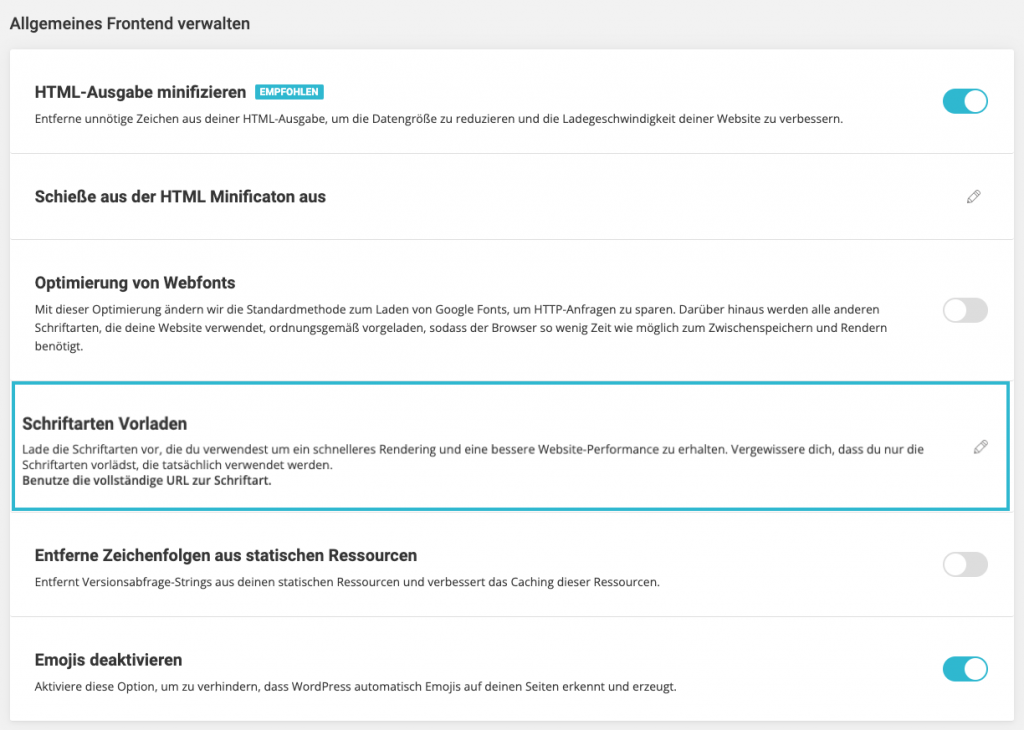
Zum Glück haben Sie, wenn Sie Ihre Website mit SiteGround hosten, Zugriff auf das SiteGround Optimizer Plugin, das diese Aufgabe für Sie wirklich einfach macht. Wenn Sie sich zu den Optimizer Einstellungen > Frontend > Allgemein durchklicken, finden Sie die Funktion “Fonts Preloading”.

Diese Option unterscheidet sich ein wenig von den meisten anderen Optionen im Plugin, da es sich nicht um ein Ein- oder Ausschalten handelt. Sie müssen die URL zu Ihrer Schriftart eingeben, damit sie vorab geladen werden kann.
In unserem Fall wäre die URL https://example.com/wp-content/themes/twentytwentyone/fonts/acesans-bold-webfont.woff2. Wir geben diese URL ein und klicken auf Bestätigen.
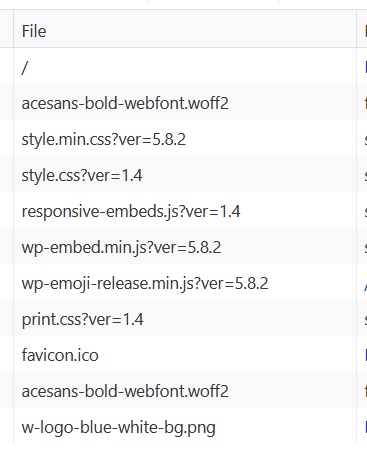
Dadurch wird das richtige Link-Tag mit rel=“preload“ eingefügt, sodass die Schriftart-Datei als erstes geladen wird. Sie können dies sehen, indem Sie Ihre Website in einem anderen Browser öffnen, bei dem Sie nicht angemeldet sind, die Seite besuchen und dann mit der rechten Maustaste auf Prüfen klicken und dann auf Netzwerk. Laden Sie dann die Seite neu.
<link
rel=”preload”
as=”font”
href=”https://example.com/wp-content/themes/twentytwentyone/fonts/acesans-bold-webfont.woff2″
Crossorigin
/>
Der erste Eintrag ist die eigentliche angeforderte Seite, und der zweite Eintrag ist die Schriftart-Datei. Es wird als erstes Asset geladen.

Wichtiger Tipp:
Laden Sie nur die meistgenutzten Schrift-Dateien vor. Wenn Sie alle Ihre Schriftart-Dateien vorab laden, verlangsamen Sie Ihre Website am Ende wieder. Eine, vielleicht zwei vorinstallierte Schriftart-Dateien sollten ausreichen, um Ihre Site zum Laufen zu bringen.
Zusammenfassung
Schriftarten sind eine gute Möglichkeit, Ihre Website unverwechselbar zu machen. Sparsam eingesetzt können sie dazu beitragen Ihre Website aus der Masse herauszuheben, ohne die Site Ladezeit bedeutend zu beeinträchtigen.
Wie bei allen guten Dingen ist weniger mehr. Zu viele Schriftarten verlangsamen Ihre Website und erschweren das Lesen Ihrer Website für Ihre Benutzer. Die Endergebnisse sind in beiden Fällen gleich – die Benutzer springen zur nächsten Website. Nutzen Sie Website-Schriftarten weise und stellen Sie sicher, dass sie optimiert bleiben.





Kommentare ( 0)
Danke! Ihr Kommentar wird zur Moderation zurückgehalten und in Kürze veröffentlicht, wenn er einen Bezug zu diesem Blog-Artikel hat. Kommentare für Support-Anfragen oder Probleme werden nicht veröffentlicht, wenn Sie solche haben, melden Sie es bitte über <а class="link--text" onclick="window.open('https://de.siteground.com/tutorials/erste-schritte/hilfe-vom-support-bekommen/', '_blank');" > unsere offiziellen Kommunikationskanäle
Kommentar hinterlassen
Danke! Ihr Kommentar wird zur Moderation zurückgehalten und in Kürze veröffentlicht, wenn er einen Bezug zu diesem Blog-Artikel hat. Kommentare für Support-Anfragen oder Probleme werden nicht veröffentlicht, wenn Sie solche haben, melden Sie es bitte über <а class="link--text" onclick="window.open('https://de.siteground.com/tutorials/erste-schritte/hilfe-vom-support-bekommen/', '_blank');" > unsere offiziellen Kommunikationskanäle